こんにちは!嫁です。
ブログ執筆のための初歩的なTIPSを書いた記事でも語っている通り、私はブログ執筆のときに辞書ツールを活用しています。
これには、ネットワーク環境がない場所で、macbook標準のメモ帳アプリを使って執筆するときにも、一発で複雑なものでも入力できる!というメリットがあるわけなんですが・・・
例えば、macbookのメモ帳にて記事を執筆します。
それを全コピーし、投稿編集画面に貼り付けをします。
その状態で表示を確認すると、コードがうまく認識されず、吹き出しや下線やリンク等が想定どおりに表示されないのです・・・!
本記事では、本現象の解消方法を記載していきますm(_ _)m
何が起こっているの?
では一体何が起こっているのか。見てみましょう。
例えば、文章に下線を引くコード。
まず、私は下記のように辞書登録をしています。
よみ「ks」(「下線」の頭文字)
↓
登録「<span class=”marker”></span>」
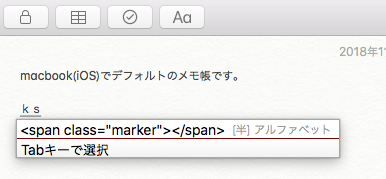
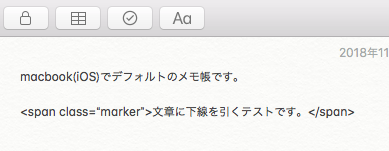
メモ帳でやってみましょう。

↓

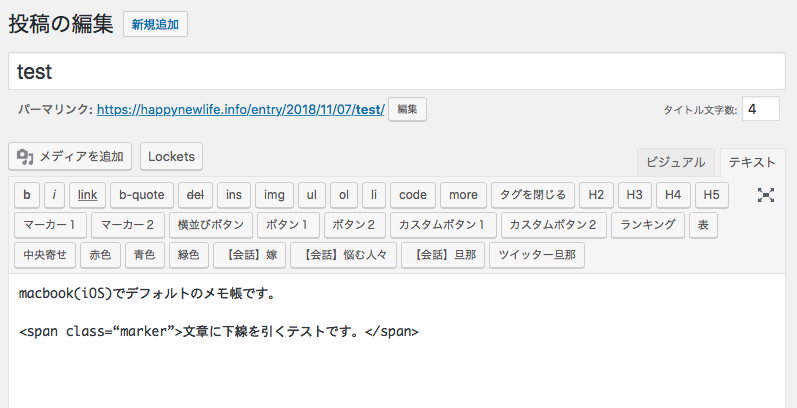
さて、これをショートカットを活用しながら、ブログの投稿画面に貼り付けてみましょう。

プレビューをみてみます。

なぜうまく表示されないの?
投稿画面に直接入力したコードと、メモ帳からコピーしてきたコードを、見比べてみましょう。
直接 : <span class=”marker”></span>
メモ帳 : <span class=“marker”></span>
おわかりいただけたでしょうか・・・
そうなんです。メモ帳に貼り付けたときに、ダブルクォーテーション「”」が置き換わっているんです。
ダブルクォーテーションが勝手に置き換わる事象の解消方法
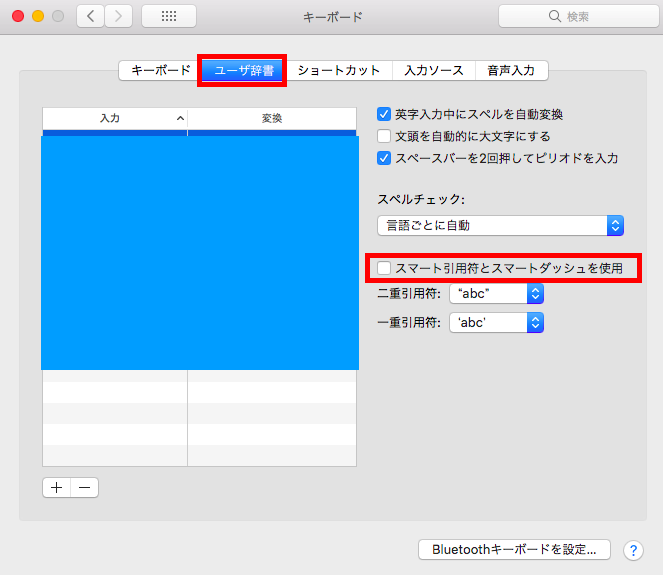
それでは、iOSメモ帳・ダブルクォーテーション置き換わり問題を解決させましょう!
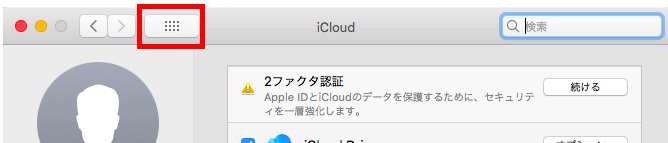
① macbook画面右上を押下し、「システム環境設定」を開く

③ 「スマート引用符とスマートダッシュを使用」のチェックを外す

まとめ
いかがだったでしょうか。
問題は解決したでしょうか。
これで問題なく、macbookのメモ帳を使って記事の執筆ができますので、カフェや図書館など、どこでもブログ執筆に取り組むことができますね!
今後も、使えそうな情報やTIPSがあれば発信していきます。
多彩な働き方がどんどん浸透していくよう、みなさんも是非、いろいろなことに取り組んでみてください!
✔ブログを高速執筆するための、技術的だけど初歩的なTIPSを紹介【超初心者向け】
✔【WEBサイト制作の革命】日本企業初プロダクトハント1位の「STUDIO」が想像以上に面白かったので紹介
✔僕がプログラミングの学習を中断し、別のスキルを学び始めた理由【初心者フリーランス向け】