こんにちは!嫁です。
こんな方は必見です!
ひと通り基礎を学んだあとは、WEBサイトの模写をしてみましょう!
実際に私が模写してみたのは、ノマドエンジニア講座 iSaraのページです。
おおまかなレスポンシブ設定を含めて、ページ全部の模写をやり遂げることができました!
本記事では、模写コーディングでプログラミングスキルを向上させることに成功した私が、模写コーディングに必要な準備や学習のコツなどをお伝えしていきます!
これを読めば、模写コーディングの有用性と、どんな感じで進めていくかというイメージを知ることができます!
模写コーディングを実在するWEBサイトで行う場合は、サーバーへのアップロードは行わずにローカル環境でのみ実装する(当記事で説明しているやり方)か、サーバーにアップロードする場合は必ずベーシック認証をかけましょう。
模写コーディングで作成した偽物のサイトが、世に出回ってしまったら大変です!
こういうの本当に怖いから気をつけてください。
東フリのスタンスは画像の通り「著作権侵害の恐れがある模写は不要。練習するなら有志のカンプがおすすめ」です。↓有志の方々
・クリスタさんhttps://t.co/Yrjrfv225k
・KROWLさんhttps://t.co/RYXKbC5b9Y
・しょーごさんhttps://t.co/qdDAfXGm15 https://t.co/oZE7lJEC0M pic.twitter.com/AH6fd8P6wU— 初芝賢@デイトラ運営 (@hatushiba_ken) February 23, 2021
Contents
模写コーディング前の基礎学習
まずは基礎学習を進めましょう。
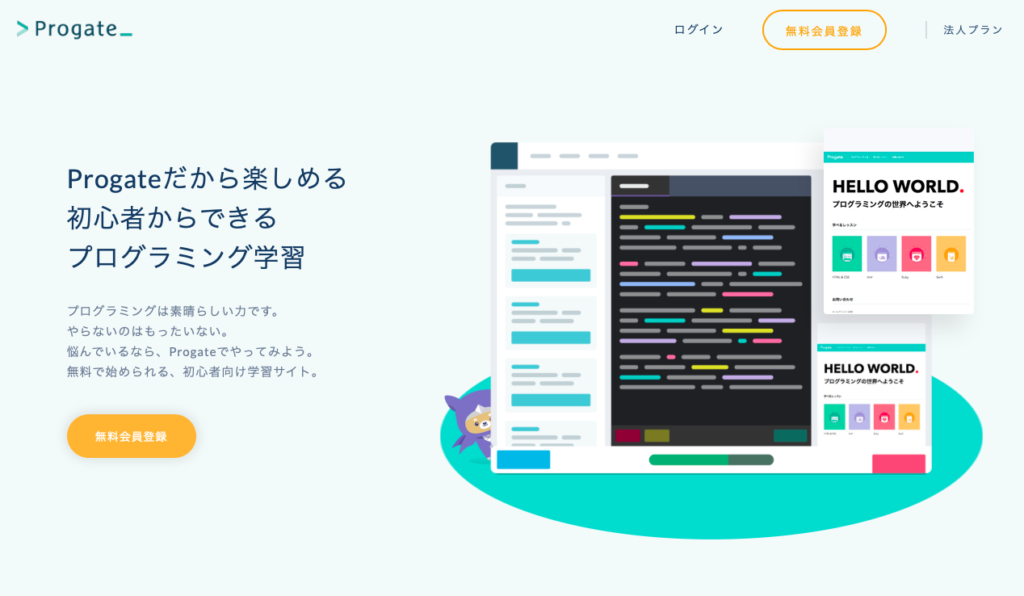
オススメはProgateです。

ちなみに、模写するレベルまで達するためには、Progateの有料会員になることをオススメします。
Progateの有料会員になれば、公開されている全78レッスンに取り組むことができます。
有料会員は月額980円(税別)で、数分程度で簡単に登録することができます。
Progateは一通り終えても、まだ模写で使います。ブラウザは閉じずにそのまま!
いざ、サイト模写!
模写対象のサイト探し
まずは、模写コーディングをする対象のサイトを検討しましょう。
オススメ1:iSara

iSaraは、ノマドフリーランス養成講座です。
日本人が立ち上げた講座ですが、開催地はなんとバンコク!
エンジニアとしてのスキルだけでなく「稼ぐ力」を手に入れることを目的とした、言葉通り「ノマドフリーランス養成講座」です。
※ ただし、ポートフォリオとして使うには利用ルールがあるので、遵守するようにしましょう!
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK— ケースケ🇹🇭バンコク (@Keisukexlife) 2018年12月1日
オススメ2:ちづみさんの模写練習用サイト
ちづみさん(@098ra0209)は、フリーランスでwebデザイナーな女性です。
わかりやすすぎるイラストがよくTwitterで話題になってます。
GitとGitHub用語について、改正してデジ絵にしました! pic.twitter.com/pGO2MaqEMs
— ちづみ (@098ra0209) 2019年8月19日
このちづみさんが、模写コーディングのためのめちゃくちゃかわいい練習用サイトを、noteにて提供しています。
コーディングの環境を作る
模写するサイトを決めたら、コーディングをするための環境を作っていきましょう。
とは言っても、やることはひとつ。テキストエディタを用意するだけです。
嫁おすすめのテキストエディタ
先にお伝えすると、テキストエディタは多彩にあり、好みは人それぞれです。
エディタの紹介をしているサイトもたくさんありますし、フリーで使えるものが大変多くあります。
そのうち、私が使ったことあるものをご紹介だけ!
その中でもコーディングをするのにおすすめなエディタを決めるとしたら、Visual Studio Code です!
★Visual Studio Code
・サクラエディタ
・Atom
・mi
・Eclipse
テキストエディタの導入方法やカスタマイズについては、様々なサイトで解説されているので探してみてください!
なお、上記で紹介しているProgateでは、「HTML & CSS の開発環境を用意しよう!」というコースがあり、エディタのAtomを使った環境の準備をすることができます。
あとはひたすら模写!

準備ができたらあとは頑張るのみ!
パソコン画面に出すべきは、
・準備したテキストエディタ
・見本のサイト
・Progateのスライド検索画面
の3画面です。
こちらの記事でも書いてますが、プログラミングは暗記で進めるものではありません。
わからなくなったら、Progateの類似したスライドをどんどん確認して、自分の作りたいイメージに合わせてみましょう。
それでもダメそうだったら、ググったって良いんです!
模写コーディングの3つの大切なポイント
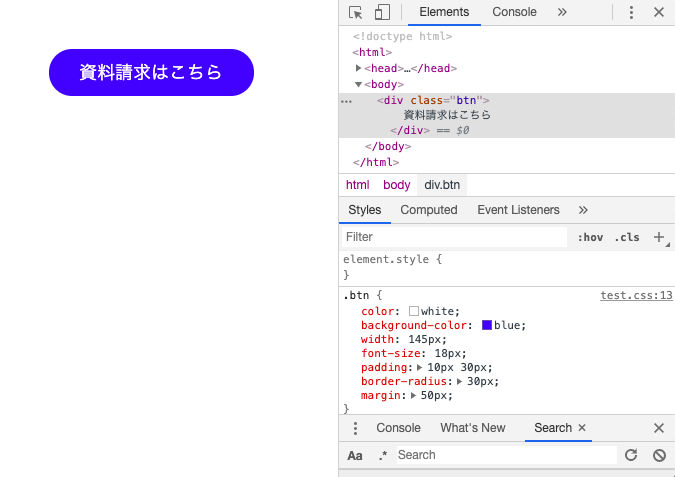
①Google chromeの「検証機能」を活用すべし
模写コーディングをするにあたって、Google chromeの「検証機能」はマストです!
検証機能を使うと、サイトのHTMLやCSSの状態が簡単にわかります。
簡単な例を、実際の画面を使ってご紹介します。
検証モードの上部にある、HTMLにカーソルを当てると、画面の該当部分の状態がわかります。

検証モードはその場で書き換えてみることができます。
例えば、この画面のmarginを変えてみました。

こちらも、上記で紹介しているProgateで、「検証ツール(デベロッパーモード)の使い方」というコースがありますので大いに活用してみてください!
小噺:プログラミングで大切なこと
めずらしく本職の話をします。(笑)
私自身、経験も相当少ないし知識も少ないわけですが、立場的に後輩のプログラムを見てあげる機会があるんです。たまーに。
そのときに後輩(IT未経験)にも伝えたことがあります。
プログラミングのコツとして、想定通りにプログラムが動いてくれないときはどうすれば良いのか。
それは、「何ができていて、何ができていないか」を把握すること。そして、小さな動きから試してみることです。
例えば「ファイルを読み込む」っていう動作がうまくいかないとき。
まず、どこまでできているのかを確認します。
ファイル名は正しく認識できているのか。そもそもファイル名を誤って設定しているのに、読み込みの処理を何度確認したって何も変わりません。
何ができていて、どこからがうまくいっていないのか、それを確認する必要があります。
さらに、小さな動きから試します。
例えばファイル名の設定を簡単にすればできるのか。
ファイル名の設定をコメントアウトすることで処理をあえて飛ばしてみる。それでうまくいったら、その中身が誤っている。
大抵のエラーは、結び目をひとつずつ解いていくように、コツコツ解決させていくことでうまく動きます。
もちろん、そう簡単にいかないものもたくさんありますけど・・・(笑)
この小噺を踏まえて、今回ご紹介した検証ツールを大いに活用していただけたらと思います!
②最初から完璧を目指すのはオススメしません。

模写コーディングをするとき、基本的には上から順に作っていくと思います。
そのとき、そのブロックを完璧にしてから次のブロックへ!というやり方はオススメしません!
「このブロックはおおよそ出来上がったな〜」と思ったら、まずは次に進んでしまったほうが良いです。
また、うまく実装できないパーツがあったとしても、ある程度やってみて駄目だったら一旦飛ばしましょう。
なぜなら、全体像が見えてから戻るほうが、またコーディングに慣れてから戻るほうが、スムーズに解決できることが非常に多いからです。
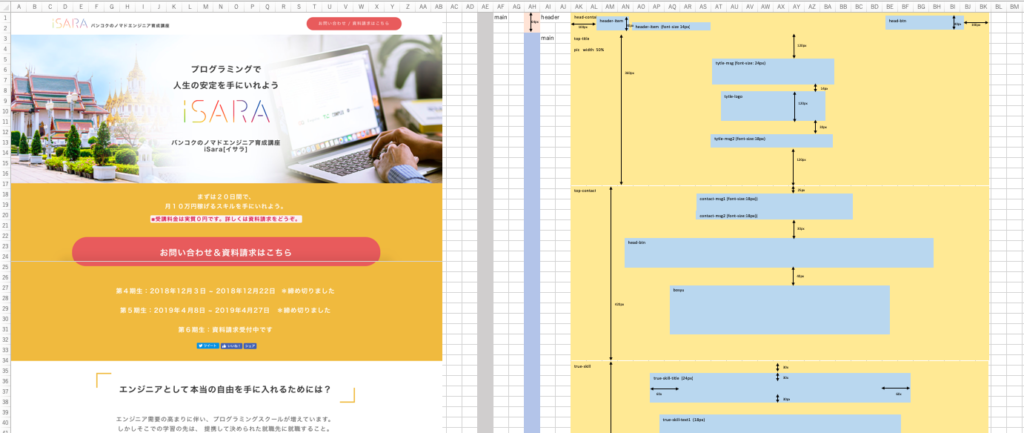
③構造がわからなくなったら整理してみるべし
コーディングでは、処理を入れ子にすることが多くあります。
模写コーディングをしていると、だんだん構造がわからなくなってくることがあるんです。
そんなときは、見本の画面を自分で整理整頓してみましょう!
【コーディング初心者のためのTips】
教材の手順通りのコーディングから、自力でコーディングにステップアップするための第一歩が『セクション単位でパーツ分けできるようになること』です。✅サイトのキャプチャ取る
✅上からパーツごとに分けて赤線引く
これだけで構成力上がるのでぜひ☺️— ショーヘー@東フリCMO (@showheyohtaki) January 22, 2019
このショーヘーさん(@showheyohtaki)のツイートにあるように、すーさん(@belltreeWeb)の画像を参考にして構造を確認してみましょう。
この感覚を掴むことで、今後自分でオリジナルのページを作るときにも役立てることができます!

おわりに
こんな方が次にすべきことは、模写コーディング。
模写コーディングのイメージを持っていただくことができましたでしょうか?
ただ文字を書き写すだけでなく、配置やレスポンシブ設定を同じようにするにはどんな書き方をしたら良いのかを考え、調べ、手を動かすことが重要です。
模写コーディングにチャレンジして、コーディングスキルを伸ばしていきましょう!
✔ プログラミング学習の最初の一歩はProgateがオススメ!【未経験初心者向け】
✔ プログラミング学習は「暗記」じゃない!【調べ出す力を鍛えるべき】
✔ 【仙台街ナカ広瀬通】オススメ作業場所5つを徹底比較!【完全主観】