こんにちは!嫁です。
ブログ執筆の難しさはいろいろあります。
★ネタが思いつかない
★内容の構成が難しい
★長文を書くのに時間がかかる
たくさんタイピングするのに時間がかかって、それでブログが嫌になってしまうのはもったいない話です。
今回の記事では、ブログを書くときに使える技術的だけど初歩的なTIPSをお伝えします!
ちなみに本記事のラインナップは以下の3つです。
・辞書ツールを活用して、短い言葉のタイピングで済ませる!
・ショートカットを活用して、マウスに手を伸ばさずに済ませる!
・置換作業はエディタを使って、一発で終わらせる!
初心者でも「こんな内容だったら自力でできるよ!」という方は、本記事を読んでも正直あまり収穫はありません。
逆にプロの方でも、上記を見て「???」となった方は、是非一読してみてください。
まだブログは始めたばかりで、難しいことは勉強中っていう方でも大丈夫!「文章を書く」ためのTIPSをご紹介します。
Contents
辞書ツールを使ってタイピングを減らす
辞書ツール、使ってますか?
windows、macbook共に、辞書ツールを標準で使えます。
・windowsの場合
・macbookの場合
よくある使い方
よく言われている使われかたは、以下の2つです。
①よく使う挨拶等を登録する
例
よみ「おは」
↓
登録「おはようございます。」
よみ「いつも」
↓
登録「いつもお世話になっております。」
②読みが難しい名前を登録する
例
よみ「たけいえみ」
↓
登録「武井咲」
よみ「すだまさき」
↓
登録「菅田将暉」
①については、ブログでもそのまま流用できますね!
よみ「こん」
↓
登録「こんにちは!嫁です。」
よみ「ぜひお」
↓
登録「是非お試しください!」
ブログで使える使い方
さらに、私がブロガーの方々に提案したいのは、htmlタグを登録することです!
ブログを書くとき、文字にマーカーを引いたり、枠をつけるようなCSSを設定している方も多いでしょう。
これらを、辞書ツールに登録してみましょう。私が登録している単語の一部を挙げてみます。
よみ「rんk」(RNKを押下、「リンク」の頭文字)
↓
登録「<a href=””></a>」
よみ「ks」(「下線」の頭文字)
↓
登録「<span class=”marker”></span>」
理由としては2つで、変換時に他の言葉が出てこないことと、タイプするキーが少しでも少ないことですね。
こうして辞書登録をすることで、ベタ打ちしたりどこかからコピーペーストする必要もないですし、マウスに持ち替えてボタンをクリックする必要もありません。ものの0.5秒ほどで、htmlタグを出すことができます。
ちなみに、この辞書登録を活用してmacbookのメモ帳などを使って作業をすると、うまくコードが反映されないときがあります。
そのときは下記記事を参照してみてください!
ショートカットを活用すれば、キーボードだけで作業が進む
よくある使い方
ショートカットキー、使ってますか?
有名どころだと、
「ctrl + c」 : コピー
「ctrl + a」 : 全選択
なんかはよく使われる有名どころです。
(macbookの場合は ctrl を command に置き換えてください)
これらは普段のお仕事や大学生のレポートなど、いつでも使える便利なものですね!
ブログで使える使い方
文字入力時のショートカット
上記でご説明したコピーペーストの他にも、使えるものがいろいろあります。
※()内はmacbook用です。
ctrl + c (command + c) : コピー
ctrl + x (command + x) : 切り取り
ctrl + v (command + v) : 貼り付け
ctrl + a (command + a) : 全選択
Home (command + ←) : カーソルを先頭に
End (command + →) : カーソルを最後尾に
shift + Home (shift + command + ←) : カーソルの位置から先頭まで選択
shift + End (shift + command + →) : カーソルの位置から最後尾まで選択
これらを覚えておくと、マウス操作をキーボードだけでできるので時短になります。
画面操作に関するショートカット
ちょっとした画面操作も、マウスを使わないことであっという間に操作できます。
※()内はmacbook用です。
alt + tab (command + tab) → 画面の切り替え
windows + D (fn + F11) → デスクトップに戻る
ctrl + tab (command tab) → インターネット閲覧時にタブを切り替える
私が一番使うのは最後のタブ切り替えですね。
例えばブログ編集ページを開きながら、別なwebページを参考に見ていたとします。
全部をキーボードで済ませれば、少ない動きでブログ執筆を書き進めることができます。
置換はエディタで一発!
おすすめのテキストエディタ
ブログ作業に限らず、一発で置換したいときにひとつひとつ手で作業するのは効率的とは言えません。
そんなときにオススメなエディタを紹介します。
どちらもフリーのテキストエディタなので導入のハードルが低いです。
シンプルで使い勝手の良いエディタなので、まずは試しに使ってみてください。
こんなときに使える一例
例えば、ブログのSSL化。
以前、我々のブログもSSL化しよう!と、旦那指導の元でSSL化の作業を行ったことがありました。
ざっくりした作業内容としては、ブログ本文の中の「http〜」を「https〜」に置き換える作業です。
エディタを使った置換手順
エディタを使った置換手順は簡単です!
①記事の編集ページを開く

②記事を全文コピー

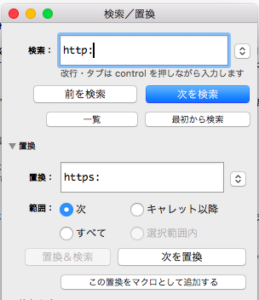
③エディタに全文貼付

④置換機能を使って、「http://」を「https://」に一発置換

なぜなら、「http」→「https」とすると、元々「https」となっていたところが「httpss」となってしまうからです。注意です!
⑤置換後のエディタの中身を全文コピーし、編集ページに貼り付け
「https」に置換できたところで、また全文コピーして元々の編集ページに貼り付けます。
まとめ
いかがでしょうか。
ちょっとした工夫で、記事執筆のスピードアップを実現することができます!
ブログ執筆を少しでも長く続けられるように。
ノウハウも大事ですが、まずは自分が手をつけられそうなところからレベルアップしていきましょう!
✔【WEBサイト制作の革命】日本企業初プロダクトハント1位の「STUDIO」が想像以上に面白かったので紹介
✔僕がプログラミングの学習を中断し、別のスキルを学び始めた理由【初心者フリーランス向け】
✔朝活で何する? 朝活のメリットと効果的に活用する方法を考えてみた。