タグの閉じ忘れのようなちょっとしたミスは、3秒で確認して安心しましょう。
本記事では、GoogleChromeの拡張機能とその使い方をご紹介します!
Chromeの拡張機能って?
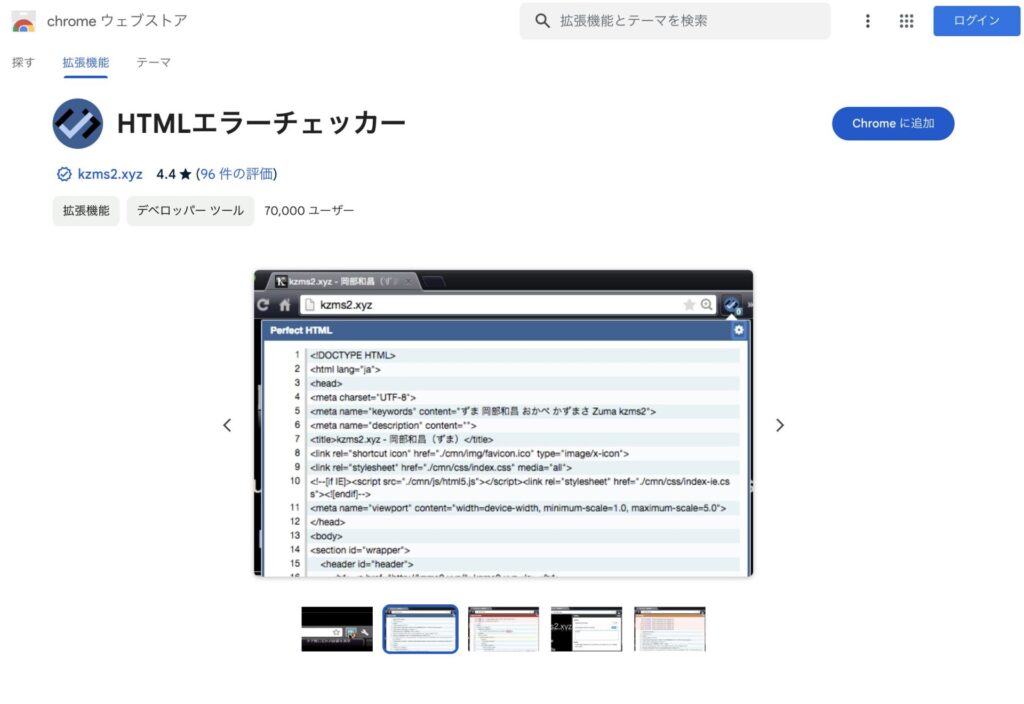
拡張機能は chromeウェブストア からインストールすることができます。
様々な拡張機能が扱われており、その数は日々増えています。
その機能によって、インストールをするだけで自動に動くものや、拡張機能のアイコンをクリックすると作動するものまで、様々です。
HTMLエラーチェッカー とは
HTMLエラーチェッカー は、HTMLの開始・終了タグの過不足などを検出するChromeの拡張機能です。
divタグやliタグなど、うっかり閉じタグをつけ忘れた!なんてことありませんか?
表記崩れの原因が、「閉じタグを正しくつけたら一瞬で解消した!」というのもありがちですね。
拡張機能のインストールと使い方
では早速、インストールして使ってみましょう!
インストール方法
1、chromeウェブストアの、HTMLエラーチェッカー のページ を開く
2、右上の「Chromeに追加」をクリックし、拡張機能を追加

インストールはこれだけです!
右上のパズルマークをクリックすると、追加されていることがわかります。
画鋲マークをクリックすることで、上部のバーに常に表示されるようになります。
頻繁に利用する場合は、HTMLエラーチェッカーのアイコンを常に表示しておくと便利です!

使い方
使い方はとってもかんたん。
エラーチェックをしたいページを開いて、拡張機能のアイコンをクリックするだけ!
すぐにソースチェックが始まります。
問題がない場合は、こんな表記になります。

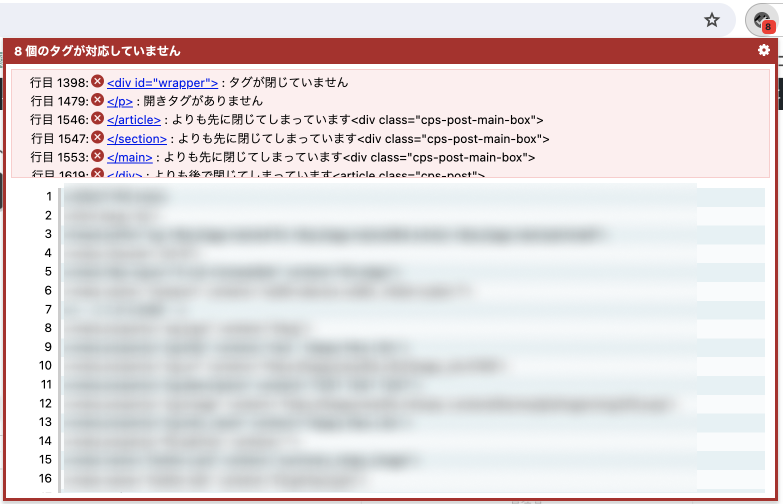
閉じタグに誤りがあると、こうなります。
大量に誤りがでているように見えますが、実は</div>タグを1つ消しただけ。
周囲に影響が出てしまっている状況のようです。

おわりに

いかがでしょうか?
今回はWEBページ全体のスクリーンショットを取得するchrome拡張機能、「HTMLエラーチェッカー」をご紹介しました。
効果的なツールを上手に使いながら、作業効率UPを目指していきましょう!